Metric
A metric displays an important number value prominently. You can add indicators or labels to help provide context to the presented value.

Use the pattern to give more prominence to key measurements. Metrics often serve as building blocks in dashboards. They direct users to key information that they may otherwise overlook, particularly when multiple numerical values are visible. Metrics can encompass a broad range of quantitative data, such as financial statistics, performance indicators and user engagement.
You can add multiple metrics to your UI if needed. Visual differences, like size and positioning, can help users understand which metrics are most important.
- Place metrics higher in your layout and make them larger when you want to emphasize their importance.
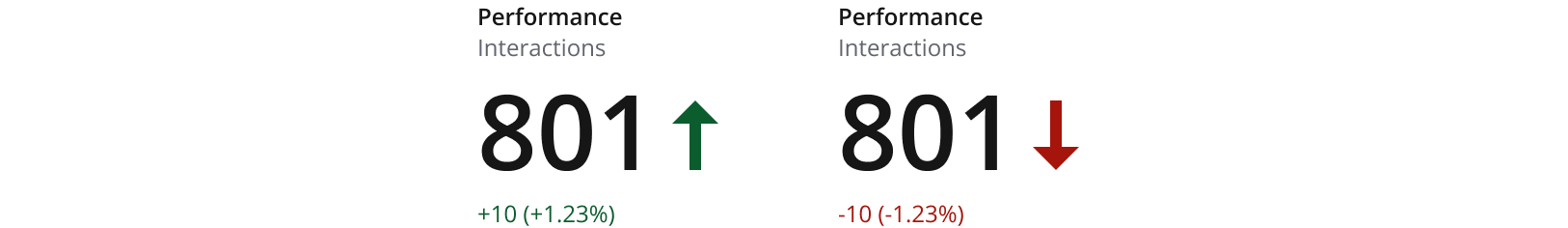
- Never leave the user guessing how to interpret a metric. Use subtitles and indicators to minimize ambiguity, such as a green arrow to indicate a positive change in a metric's value.
- Keep titles and values as short and concise as possible. Round or truncate values to significant figures, and use common abbreviations instead of spelling out words.
- Avoid displaying more than five metrics in a single dashboard view. This can clutter the user's screen and overwhelm them with too much information.
A metric is comprised of a single number value and a title. You can orient it vertically or horizontally.
Metric comes in three sizes—small, medium and large. This is achieved by changing the Metric’s value text style to display 1, display 2 or display 3. Those are available in both horizontal and vertical layouts.
Use the same orientation when displaying multiple metrics for greater visual consistency.
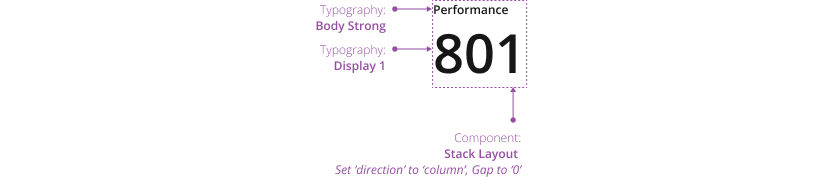
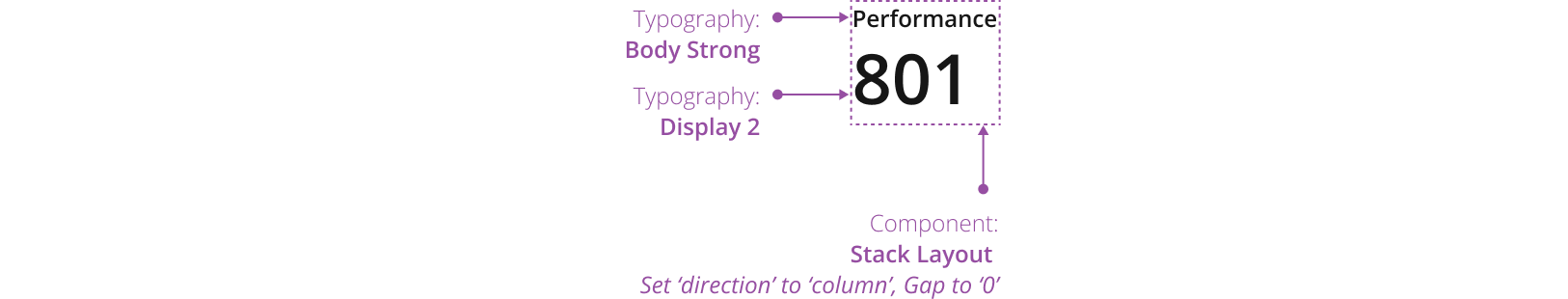
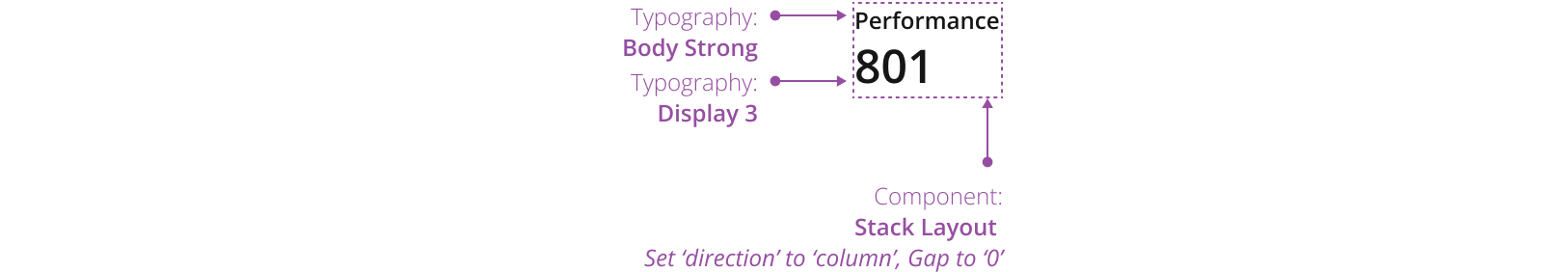
It has a vertical orientation by default with the key value under the title. Use the stack layout component to arrange the title and the value. The title should use the text component with a strong tag.
Use the Display 1 text component for the value to build a large metric.

Use the Display 2 text component for the value to build a medium metric.

Use the Display 3 text component for the value to build a small metric.

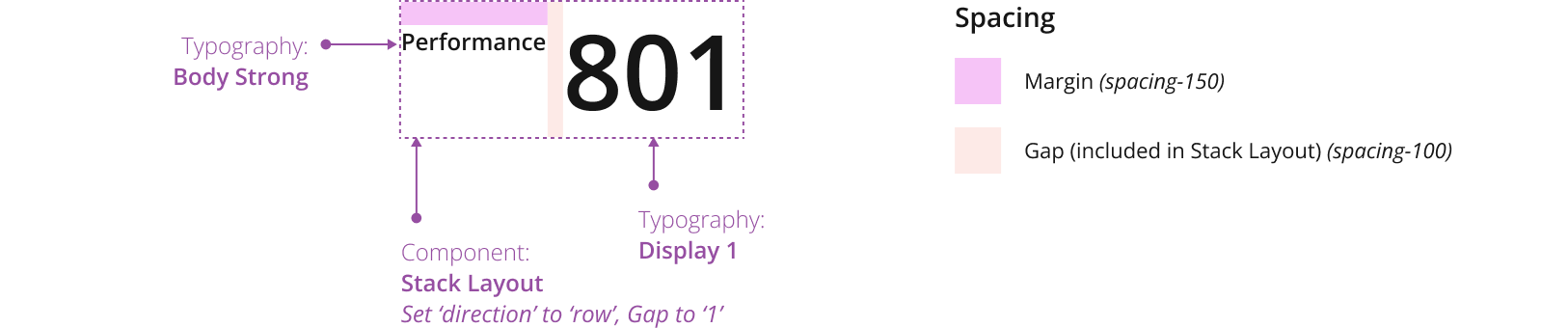
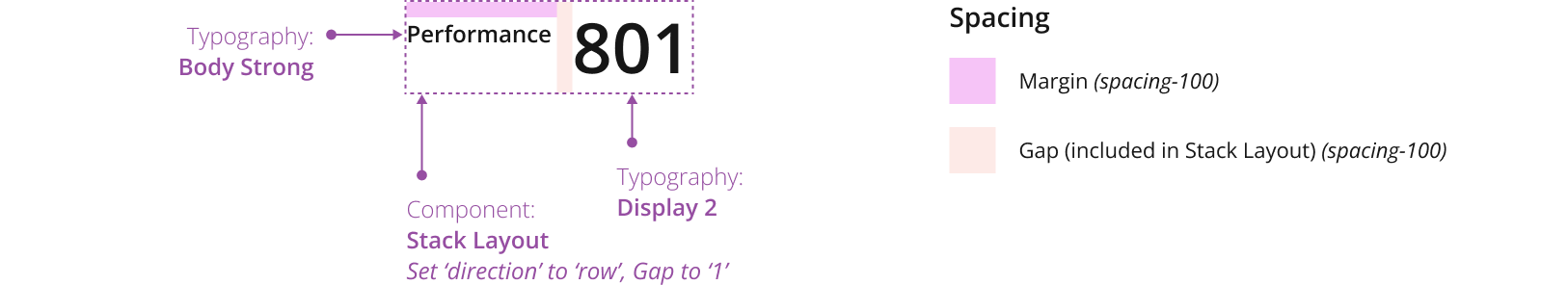
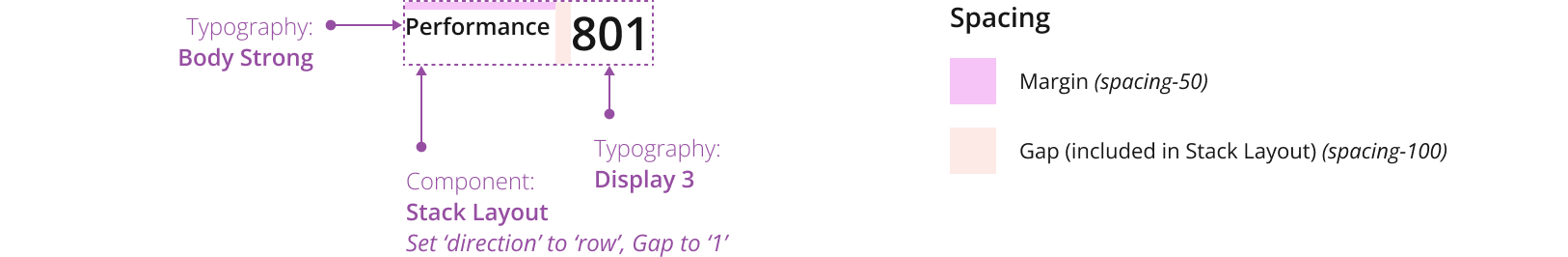
If it suits your layout, you can configure the metric to have a horizontal orientation. Use the stack layout component with the direction property set to row to arrange the title and the value. The title should have a top margin to align to the value text. Make sure you adjust the margin if you're varying the sizes.
Use the Display 1 text component for the value to build a large metric. Set the margin above the title to --salt-spacing-150.

Use the Display 2 text component for the value to build a medium metric. Set the margin above the title to --salt-spacing-100.

Use the Display 3 text component for the value to build a small metric. Set the margin above the title to --salt-spacing-50.

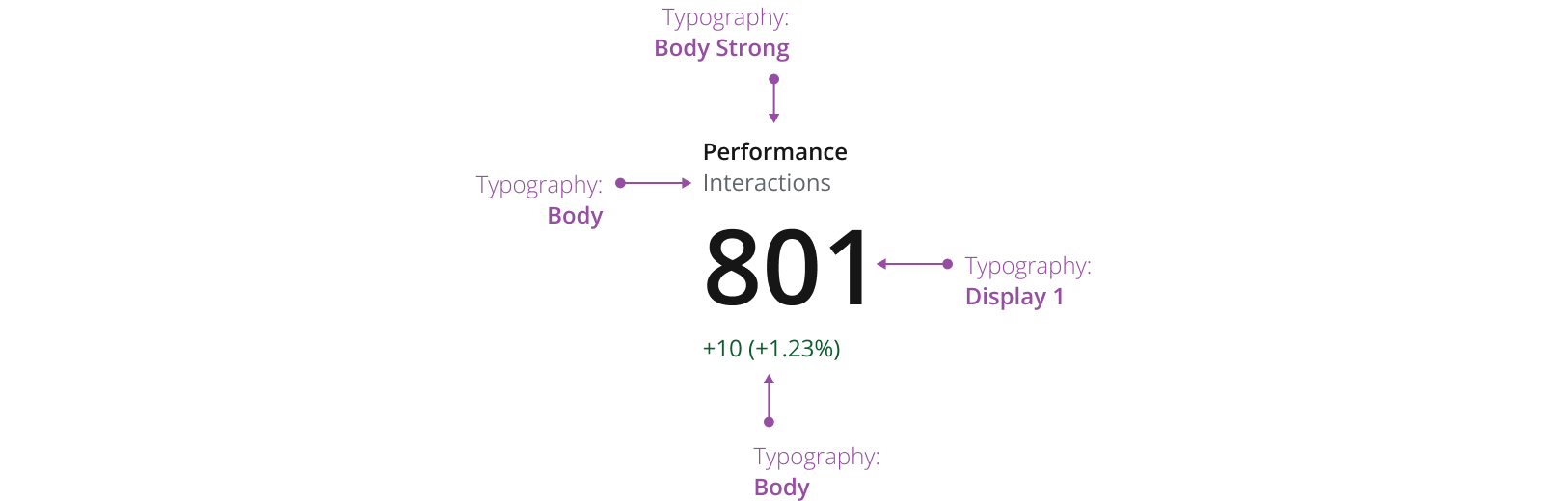
In addition to the title, you can display a supporting subtitle and/or subvalue in the metric pattern. You can use this to provide more context and improve users' comprehension of the metric value and its impact, such as whether it's positive or negative. Consider including past data, average, threshold or target values, or comparable high or low values.
Always display subtitles directly beneath the title, and subvalues under the key value. Include the subtitle or subvalue in the corresponding position in the stack layout, using the default text component.

You can provide a link in the metric's subtitle text. This enables users to go to another page with related information.

If the metric value represents a change from a previous value, you can display an arrow icon as a strong visual indicator of the direction of change.

If you need to expand the pattern or share feedback with us, please contact the team.
